The CheckBoxList control are used to create a multi selection check box group that can be dynamically generated with data binding. It contains an items collection with members corresponding to the individual in the list. to determine which item are checked. iterate through the collection and test the selected property of each item in list.
CheckboxList control inherited from :
Object->Control->WebControl->BaseDataBoundControl->DataBoundControl->ListControl->CheckBoxList
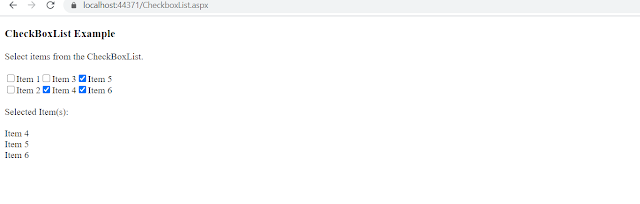
The following code of example demonstrates how to use CheckBoxList control in asp.net web page.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<h3> CheckBoxList Example </h3>
Select items from the CheckBoxList.
<br /><br />
<asp:CheckBoxList id="checkboxlist1"
AutoPostBack="True"
CellPadding="5"
CellSpacing="5"
RepeatColumns="3"
RepeatDirection="Vertical"
RepeatLayout="Flow"
TextAlign="Right"
OnSelectedIndexChanged="Check_Clicked"
runat="server">
<asp:ListItem>Item 1</asp:ListItem>
<asp:ListItem>Item 2</asp:ListItem>
<asp:ListItem>Item 3</asp:ListItem>
<asp:ListItem>Item 4</asp:ListItem>
<asp:ListItem>Item 5</asp:ListItem>
<asp:ListItem>Item 6</asp:ListItem>
</asp:CheckBoxList>
<br /><br />
<asp:label id="Message" runat="server" AssociatedControlID="checkboxlist1"/>
</form>
</body>
</html>
using System;
namespace tutorials
{
public partial class CheckboxList : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Check_Clicked(Object sender, EventArgs e)
{
Message.Text = "Selected Item(s):<br /><br />";
// Iterate through the Items collection of the CheckBoxList
// control and display the selected items.
for (int i = 0; i < checkboxlist1.Items.Count; i++)
{
if (checkboxlist1.Items[i].Selected)
{
Message.Text += checkboxlist1.Items[i].Text + "<br />";
}
}
}
}
}



No comments:
Post a Comment