The Calendar are used to display a single - month calendar that enables user to select dated and move to
next and previous month.
The Calendar class inherited :
Object->Control->WebControl->Calendar
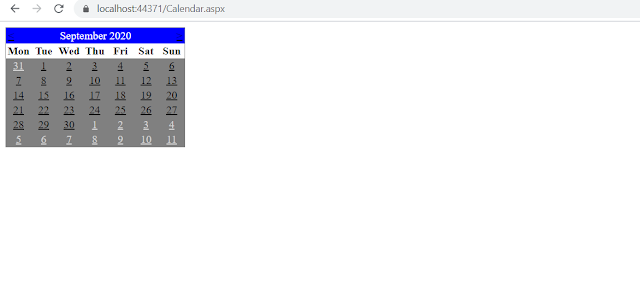
The following example demonstrates how to create calendar in asp.net web page.
Add the following code web page.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar ID="CalendarCOntrolId" runat="server">
<OtherMonthDayStyle ForeColor="LightGray">
</OtherMonthDayStyle>
<TitleStyle BackColor="Blue"
ForeColor="White">
</TitleStyle>
<DayStyle BackColor="gray">
</DayStyle>
<SelectedDayStyle BackColor="LightGray"
Font-Bold="True">
</SelectedDayStyle>
</asp:Calendar>
</div>
</form>
</body>
</html>



No comments:
Post a Comment