<html>
<head>
<title>How get selected value and text from dropdown on select event using jquery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(function () {
$("#selectedId").change(function () {
var selectedValue = $(this).val();
var selectedText = $("#selectedId option:selected").html()
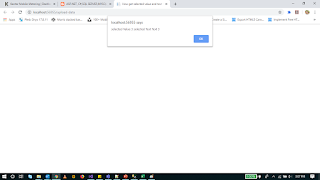
alert("selected Value "+selectedValue+" selected Text "+selectedText);
});
});
</script>
</head>
<body>
<div style='padding: 2rem; text-align: center;'>
Select option :
<select id="selectedId">
<option value="0">----Choose Option--- </option>
<option value="1">Text 1 </option>
<option value="2">Text 2 </option>
<option value="3">Text 3 </option>
</select>
<br>
<label id="txtContent" style="color: green;"></label>
</div>
</body>
</html>